tl;dr: Dieser Artikel beschreibt, wie man mit Map Machine, das in einem Docker Container läuft, Karten als SVG basierend auf OpenStreetMap generieren kann.
Map Machine ist ein Projekt, das die Fülle und Vielfalt der Daten von OpenStreetMap zeigen möchte. Es ist ein Map Renderer, der in Python geschrieben ist und unter MIT License auf GitHub veröffentlicht ist.
Um das das Docker Image für das Map Machine-Projekt bauen zu können, benötigen wir selbstverständlich auf unserem Rechner docker und git. Auf git könnte man verzichten, wenn man sich das Repository als gepacktes Zip herunterlädt. Dann benötigt man halt die Software zum Zip entpacken.
Wenn Docker noch nicht installiert ist, so gibt es Anleitungen z.B. für Ubuntu oder Archlinux.
Zunächst erzeugen wir eine lokale Kopie. Dazu müssen wir das das Repository clonen (oder herunterladen und entpacken):
git clone https://github.com/enzet/map-machine.git
Anschließend können wir in das Verzeichnis map-machine wechseln, um das Docker Image zu bauen:
docker build --pull -t strubbl_mapmachine .
Bei diesem Kommando ist der Punkt am Ende wichtig, denn er steht für das aktuelle Verzeichnis. Das bedeutet, dass im aktuellen Verzeichnis nach der Bauanleitung (Dockerfile) für dieses Image gesucht wird.
Der Name für das Image strubbl_mapmachine ist frei gewählt und kann natürlich anders lauten. In den folgenden docker-Kommandos muss dies dann entsprechend angepasst werden.
Während das Image gebaut wird, können schon einige Vorbereitungen getroffen werden, um gleich einen sinnvollen Aufruf an Map Machine zu formulieren.
- Es muss ein Verzeichnis angelegt werden, in dem die Karten später zu finden sind. Außerdem sollte es ein Unterverzeichnis darin geben, um einen Karten-Cache anzulegen und zu nutzen. Ich möchte die Karten unter
$HOME/data/mapmachine/mapsund somit die Cache-Daten unter$HOME/data/mapmachine/maps/cacheablegen. Durch die Verwendung der Variablen$HOMEwird automatisch das eigene Home-Verzeichnis verwendet, z.B./home/strubbl. Ich erstelle also die von mir gewünschten Verzeichnisse mit dem Ausführen des Befehlsmkdir -p $HOME/data/mapmachine/maps/cache. - Der Bereich der Karte, die wir erstellen wollen, wird benötigt. Das nennt sich Bounding Box oder kurz bbox. Dafür gibt es ein kleines Tool von Klokan, damit man sich den gewünschten Kartenausschnitt aussuchen kann. Oben links in dem Tool ist Button mit einem Pfeil der auf ein Rechteck zeigt. Wenn man dieses Werkzeug auswählt, kann man ein Rechteck (die bbox) in der Karte zeichnen.
Dieses kann man auch nachträglich noch in der Größe anpassen. Die bbox sollte nicht zu groß gewählt werden, weil in diesem Beispiel hier die Daten direkt über die OpenStreetMap API abgefragt werden. Man kann auch über die Programmargumente eine XML-Datei mit den Kartendaten angeben, um keine Anfrage an die OpenStreetMap API senden zu müssen.
Wenn die bbox fertig eingezeichnet ist, kann man im unteren Teil Copy & Paste des Tools die bbox als Text kopieren. Das Format für die bbox sollte
CSVsein. Dann erkennt man die durch Kommata getrennten zwei Koordinaten. - Schließlich benötigen wir noch das Zoom-Level der Karte. Der Standardwert ist 18, wenn wir keinen angeben.
Wenn diese drei Informationen zusammengetragen sind und das Docker Image erfolgreich gebaut wurde, kann man einen Container basierend auf dem Image starten, der die Karte erstellt und sich dann wieder beendet.
Ein Aufruf könnte wie folgt aussehen:
docker run -v $HOME/data/mapmachine/maps:/maps strubbl_mapmachine render \
--cache=/maps/cache -z=17 -o=/maps/stralsund-hafen.svg \
-b=" 13.089452552,54.313679518,13.1049235336,54.3194871239"
Aufgeschlüsselt bedeutet jeder Teil des Kommandos folgendes:
- Mit
docker rundrückt man aus, dass man einen Container starten will. - Nach dem
-vkommt zunächst der Pfad auf unserem PC, wo die genierten Karten hingeschrieben werden sollen:$HOME/data/mapmachine/maps. Dann folgt ein Doppelpunkt und der Container-interne Pfad/maps. - Anschließend folgt der Name des Docker Images, hier
strubbl_mapmachine. renderist das erste Argument, dass an denmap-machine-Befehl gesendet wird, um mitzuteilen, dass eine Karte generiert werden soll.- Mit
--cacheund dem folgenden Pfad/maps/cachegibt man an, wo Daten, die über die OpenStreetMap API abgefragt werden, zwischengespeichert werden. Diese können dann wiederverwendet werden. - Das Zoom-Level wird über
-z 17angegeben, das hier auf Stufe 17 festgelegt wird. - Den Dateinamen für die Karte kann man über den Parameter
-ofestlegen. Die Datei sollte unterhalb des Container-internen Verzeichnisses/maps/liegen, sodass wir die Datei auch auf unserem lokalen Pfad verfügbar haben und sie nicht im Container gespeichert wird, worauf wir nicht zugreifen können sobald der Container beendet wurde. Der Container-interne Pfad wird durch unseren lokalen Pfad gemappt, siehe Parameter-v. - Die bbox wird über den
-b-Parameter angegeben. Die Angabe der Koordinaten mit den Anführungszeichen und dem Leerzeichen in der Form ist wichtig, weil es sonst zu einem bekannten Fehler kommen kann.
Man muss in diesem Docker-Kommando nicht map-machine mit angeben, weil es das Standardkommando beim Aufruf des Containers ist. Das ist so im Dockerfile definiert.
Mit dieser gewählten kleinen bbox und dem Zoom-Level 17 dauert die Generierung nur ein paar Sekunden (ca. 10 s auf einem i3-6100U mit SSD). Ein größeres Zoom-Level oder eine größere bbox verlängern den Prozess und die Größe der SVG-Kartendatei. Z.B. die Generierung einer Karte mit der gleichen bbox aber Zoom-Level 19 dauert in etwa doppelt so lange, wobei dank Nutzung des Caches keine neuen Daten von der OpenStreetMap API abgefragt werden müssen.
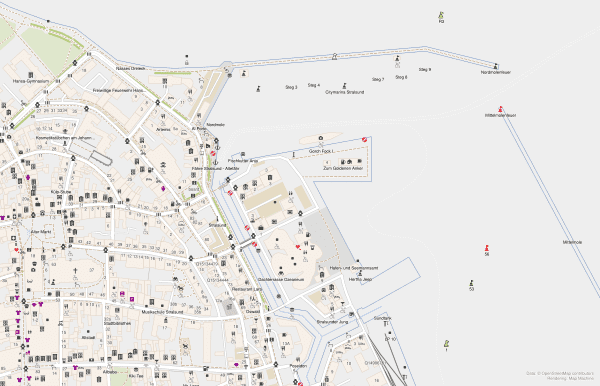
Wenn das Docker-Kommando fertig ist, haben wir im Pfad $HOME/data/mapmachine/maps/stralsund-hafen.svg unsere generierte Karte liegen.
Danke an Manfred für das Testen des Artikels und die Rückmeldungen. So haben wir zusammen den o.g. Bug gefunden.